CARA MEMBUAT RELATED POSTS ARTIKEL TERKAIT DI BLOGGER BLOGSPOT
Cara bikin Related Posts biasa atau tanpa gambar adalah sebagai berikut:
1. Login/masuk blogger.com -> klik blog yang akan diedit
2. Klik Template -> Edit HTML -> Lanjutkan -> kasih tanda tik pada Expand Widget Template
3. Cari kode ]]></b:skin>
4. Letakkan kode berikut di atasnya kode no.3:
- #related-posts { float : left; width : 468px; margin-left : 5px; font-size: 12px; line-height : 1.8em; margin-bottom:10px; }
- #related-posts .widget { list-style-type : none; margin : 5px 0 5px 0; padding : 0; } #related-posts .widget h2, #related-posts h2 { font-size : 20px; font-weight : normal; margin : 5px 7px 0; padding : 0 0 5px; }
- #related-posts a { text-decoration : none; }
- #related-posts a:hover { text-decoration : none; }
- #related-posts ul { margin : 10px 5px 5px 20px; padding : 0; }
6. Letakkan kode beirkut di atasnya kode no.5
- <script src='http://hbhost.googlecode.com/files/Related-posts.js' type='text/javascript'/>
8. Letakkan kode beirkut di bawahnya kode no.7:
- <b:if cond='data:blog.pageType == "item"'>
- <div id='related-posts'>
- <div style='font-size:18px'><b>Related Posts:</b></div>
- <b:loop values='data:post.labels' var='label'>
- <b:if cond='data:label.isLast != "true"'/>
- <b:if cond='data:blog.pageType == "item"'>
- <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if>
- </b:loop>
- <script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels();
- </script>
- </div>
- </b:if>
Selesai. Hasilnya di bawah setiap artikel di alkhoirot.net
CARA MEMBUAT RELATED POSTS DENGAN GAMBAR THUMBNAIL DI BLOGGER BLOGSPOT
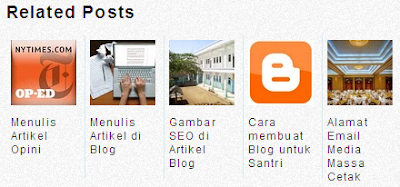
Maksud Related Post dengan Gambar adalah Related Post yang mengandung gambar di atas setiap artikel. Contohnya, lihat gambar berikut:
Ikuti panduan singkat berikut:
1. Login/masuk blogger.com -> klik blog yang akan diedit
2. Klik Template -> Edit HTML -> Lanjutkan -> kasih tanda tik pada Expand Widget Template
3. Cari kode </head> :
4. Letakkan kode berikut persis di atasnya kode no.3
- <!--Related Posts with thumbnails Scripts and Styles Start-->
- <!-- remove --><b:if cond='data:blog.pageType == "item"'>
- <style type="text/css">
- #related-posts {
- float:center;
- text-transform:none;
- height:100%;
- min-height:100%;
- padding-top:5px;
- padding-left:5px;
- }
- #related-posts h2{
- font-size: 1.6em;
- font-weight: bold;
- color: black;
- font-family: Georgia, “Times New Roman”, Times, serif;
- margin-bottom: 0.75em;
- margin-top: 0em;
- padding-top: 0em;
- }
- #related-posts a{
- color:black;
- }
- #related-posts a:hover{
- color:black;
- }
- #related-posts a:hover {
- background-color:#d4eaf2;
- }
- </style>
- <script type='text/javascript'>
- var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjy5bD_ZVNlq9aKgAjyvMUIC2odjl75AObuWco2AuxYdBnU6a0aCyg4idY0LxnlkeP_cr6TZToqTt9Fp8VRklAejdUlkoLSWLiZeN21DkJyxxiQt_F9xwmRhDvMkSrxfxNz9S7DMFdOJc/s400/noimage.png";
- var maxresults=5;
- var splittercolor="#d4eaf2";
- var relatedpoststitle="Related Posts";
- </script>
- <script src='http://bloggergadgets.googlecode.com/files/related_posts_with_thumbnails_min.js' type='text/javascript'/>
- <!-- remove --></b:if>
- <!--Related Posts with thumbnails Scripts and Styles End-->
6. Letakkan kode berikut persis setelah/di bawahnya kode no.5:
- <!-- Related Posts with Thumbnails Code Start-->
- <!-- remove --><b:if cond='data:blog.pageType == "item"'>
- <div id='related-posts'>
- <b:loop values='data:post.labels' var='label'>
- <b:if cond='data:label.isLast != "true"'>
- </b:if>
- <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:loop>
- <script type='text/javascript'>
- removeRelatedDuplicates_thumbs();
- printRelatedLabels_thumbs("<data:post.url/>");
- </script>
- </div>
- <div style='clear:both'/>
- <!-- remove --></b:if>
- <b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
- <a href='http://www.alkhoirot.net/2011/05/related-posts-dengan-gambar.html'><img style="border: 0" alt="Related Posts Widget For Blogger with Thumbnails" src="http://image.bloggerplugins.org/blogger-widgets.png" /></a><a href='http://www.alkhoirot.net/' ><img style="border: 0" alt="Blogger Tutorial" src="http://image.bloggerplugins.org/blogger-templates.png" /></a>
- </b:if></b:if>
- <!-- Related Posts with Thumbnails Code End-->
7. Klik Simpan Template. Selesai.


No comments:
Post a Comment