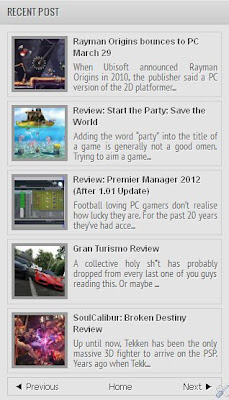
Recent Post yang Master Chef katakan keren disini karena gayanya berbeda dengan gaya recent post yang lainya karen Widget Recent Post ini dilengkapi dengan Fitur Previous dan Next dibawahnya seperti terlihat pada gambar dibawah ini :
Nah buat Sobat Blogger Dapur Tutorial Blogspot dan Seo yang tertarik dengan Widget ini kamu bisa memasangnya dengan sedikit melakukan Edit HTML pada halaman blog kamu. Berikut resepnya untuk Membuat Recent Post Dengan Thumbnail Keren.
- Login terlebih dahulu kehalaman blog
- Dari bagian Dashbord blog kamu pilih Template untuk Masuk kehalaman Edit HTML (Baca Cara Masuk ke Halaman Edit HTML)
- Downlad dulu template lengkap blog kamu untuk mengantisivasi kesalahan Edit HTML (Baca Caranya Upload dan Back-Up Template Blog)
- Jangan lupa Centang Expand Template Widget
- Jika sudah cari kode ]]></b:skin> (Gunakan Tombol CTRL + F dan F3 untuk mempermudah pencarian kode)
- Setelah kode berhasil ditemukan Copy Kode dibawah ini dan paste diatas kode ]]></b:skin>
- Masih di are Edit HTML, sekarang cari kode </head>
- Copy kode dibawah dan letakan diatas kode </head>
- Setelah itu Klik pada tombol Save Template
- Kembali ke Dashbord blog kamu, Pilih Tata Letak
- Klik Add a Gadget atau Tambah Gadget
- Pilih Widget HTML Java/Script
- Copy Kode Berikut :
- Paste kedalam kolom HTML/JavaScript
- Klik Simpan
- Selesai dan Lihat hasilnya
#mas-terbaru{border:1px solid #585858;width:100%;margin:0 auto}
#terbaru{margin:0px}
.mas-elemen{border:1px solid #ccc;margin:5px 0;padding:5px;height:79px}
.mas-elemen img{background:#999;padding:4px;float:left;height:70px;margin-right:8px;width:70px}
.mas-elemen h6,.mas-elemen h6 a{font-size:12px!important;font-weight:700!important;margin:0;color:#111}
.mas-elemen:hover{background-color:#c3c3c3}
.mas-elemen p{font:14px PT Sans Narrow;text-align:justify;color:#555;line-height:14px;margin:5px 0}
#mas-loading{color:#888;font-family:Tahoma;font-size:100px;letter-spacing:-10px;text-align:center;text-shadow:-5px 0 1px #444;background:#141414 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicYOzB_lHuMpQ5W-F0Zu4SisSLd3GJ5i34Ba8UzVjfdwXGLmQPBjZZrTUaM1rDh2P7p1-EylnsQEnon1XeisjDzx5PpNhXgYkXAuGRJejHeQ6HG3G8dL9hJr4Gwx-FGW3dsznLYMXMzCg/s1600/loading.gif) no-repeat 50% 50%;height:470px;border:1px solid #c3c3c3}
#mas-navigasifeed{border:1px solid #c3c3c3;color:#bbb;font-family:Verdana;font-size:12px;text-align:center;margin:0px}
#mas-navigasifeed:hover{background-color:#c3c3c3}
#mas-navigasifeed a{color:#141414!important;font-family:Tahoma!important;font-size:12px!important;font-weight:400!important;display:block;padding:5px 10px}
#mas-navigasifeed span{padding:5px 10px}
#mas-navigasifeed .next{float:right}
#mas-navigasifeed .previous{float:left}
#mas-navigasifeed .home{text-align:center}
#mas-navigasifeed a:hover,#mas-navigasifeed span.noactived{color:transparant!important}
<script type='text/javascript'>Keterangan :
//<![CDATA[
var numfeed = 5;
var startfeed = 0;
var urlblog = "http://sangpengembara821.blogspot.com/";
var charac = 100;
var urlprevious, urlnext;
function maskolisfeed(johny,banget){
var showfeed = johny.split("<");
for(var i=0;i<showfeed.length;i++){
if(showfeed[i].indexOf(">")!=-1){
showfeed[i] = showfeed[i].substring(showfeed[i].indexOf(">")+1,showfeed[i].length);
}
}
showfeed = showfeed.join("");
showfeed = showfeed.substring(0,banget-1);
return showfeed;
}
function showterbaru(json) {
var entry, posttitle, posturl, postimg, postcontent;
var showblogfeed = "";
urlprevious = "";
urlnext = "";
for (var k = 0; k < json.feed.link.length; k++) {
if (json.feed.link[k].rel == 'previous') {
urlprevious = json.feed.link[k].href;
}
if (json.feed.link[k].rel == 'next') {
urlnext = json.feed.link[k].href;
}
}
for (var i = 0; i < numfeed; i++) {
if (i == json.feed.entry.length) { break; }
entry = json.feed.entry[i];
posttitle = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
if ("content" in entry) {
postcontent = entry.content.$t;
} else if ("summary" in entry) {
postcontent = entry.summary.$t;
} else {
postcontent = "";
}
if ("media$thumbnail" in entry) {
postimg = entry.media$thumbnail.url;
} else {
postimg = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgt1gRFtBpPzznFIhBaLMPXsJFM94JdB9Utsjwm_OmgIso_bdgDvLlJHXx-4HwKtevHdsi-1zuQky4Nh4BcVvQaOpU36sWYw-pldtRlDxdqKYte3k_Bh_LnJX6KcKbpbq8BeOQ5RZoavWw/s1600/no+image.jpg";
}
showblogfeed += "<div class='mas-elemen'>";
showblogfeed += "<a href='" + posturl + "' target='_blank'><img src='" + postimg + "' /></a>";
showblogfeed += "<h6><a href='" + posturl + "'>" + posttitle + "</a></h6>";
showblogfeed += "<p>" + maskolisfeed(postcontent,charac) + "...</p>";
showblogfeed += "</div>";
}
document.getElementById("terbaru").innerHTML = showblogfeed;
showblogfeed = "";
if(urlprevious) {
showblogfeed += "<a href='javascript:navigasifeed(-1);' class='previous'>◄ Previous</a>";
} else {
showblogfeed += "<span class='noactived previous'>◄ Previous</span>";
}
if(urlnext) {
showblogfeed += "<a href='javascript:navigasifeed(1);' class='next'>Next ►</a>";
} else {
showblogfeed += "<span class='noactived next'>Next ►</span>";
}
showblogfeed += "<a href='javascript:navigasifeed(0);' class='home'>Home</a>";
document.getElementById("mas-navigasifeed").innerHTML = showblogfeed;
}
function navigasifeed(url){
var p, parameter;
if(url==-1) {
p = urlprevious.indexOf("?");
parameter = urlprevious.substring(p);
} else if (url==1) {
p = urlnext.indexOf("?");
parameter = urlnext.substring(p);
} else {
parameter = "?start-index=1&max-results=" + numfeed + "&orderby=published&alt=json-in-script"
}
parameter += "&callback=showterbaru";
incluirscript(parameter);
}
function incluirscript(parameter) {
if(startfeed==1) {removerscript();}
document.getElementById("terbaru").innerHTML = "<div id='mas-loading'></div>";
document.getElementById("mas-navigasifeed").innerHTML = "";
var archievefeed = urlblog + "/feeds/posts/default"+ parameter;
var terbaru = document.createElement('script');
terbaru.setAttribute('type', 'text/javascript');
terbaru.setAttribute('src', archievefeed);
terbaru.setAttribute('id', 'MASLABEL');
document.getElementsByTagName('head')[0].appendChild(terbaru);
startfeed = 1;
}
function removerscript() {
var elemen = document.getElementById("MASLABEL");
var parent = elemen.parentNode;
parent.removeChild(elemen);
}
onload=function() { navigasifeed(0); }
//]]>
</script>
Kode yang berwarena merah adalah URl blog kamu, ganti dengan URL Kamu. Sedangkan kode yang berwarna Hijau menunjukan jumalah Artikel yang ditampilkan, dan kode yang berwarna kuning adalah jumlah karakter yang ditampilkan
<div id="terbaru"></div>
<div id="mas-navigasifeed"></div>
Recent Post adalah widget yang akan menampilkan beberapa artikel / postingan terakhir blog. Adapun jumlah portingan yang di tampilkan bisa diatur sesuai keinginan kita dengan mengacak - acak kode HTMLnya. Dengan Related Post Thmbnails ini, pengunjung akan dengan mudah melihat beberapa artikel terakhir yang diposting di blog. Dengan sekali klik, pengunjung akan langsung menuju ke artikel yang masih fresh. Mau tahu cara memasang Cara Membuat Related Post Thumbnails Bergerak dilengkapi dengan bingkai yang tidak bisa digunakan untuk foto dinding di rumah pada blog anda ? (Kalau kalimatnya terlalu panjang, silahkan ambil nafas dulu. Bernafas melalui hidung... lalu keluarkan melalui bokong hehehehe......). a. Login ke Blogger. b. Di halaman Dasbor, kita pilih Rancangan. c. Kemudian pilih Edit HTML d. Beri tanda centang pada Expand Template Widget e. Cari kode f. Taruh (copy paste) kode berikut ini di atasnya
h. save template gimana sob, mudahkan, perlu ketelitian sob, jangan keburu-buru nanti malah kacau hasilnya, semoga bermanfaat ya sob :)
Read more at: http://www.hajsmy.us/2011/06/cara-membuat-related-post-thumbnails.html
Read more at: http://www.hajsmy.us/2011/06/cara-membuat-related-post-thumbnails.html
Recent Post adalah widget yang akan menampilkan beberapa artikel / postingan terakhir blog. Adapun jumlah portingan yang di tampilkan bisa diatur sesuai keinginan kita dengan mengacak - acak kode HTMLnya. Dengan Related Post Thmbnails ini, pengunjung akan dengan mudah melihat beberapa artikel terakhir yang diposting di blog. Dengan sekali klik, pengunjung akan langsung menuju ke artikel yang masih fresh. Mau tahu cara memasang Cara Membuat Related Post Thumbnails Bergerak dilengkapi dengan bingkai yang tidak bisa digunakan untuk foto dinding di rumah pada blog anda ? (Kalau kalimatnya terlalu panjang, silahkan ambil nafas dulu. Bernafas melalui hidung... lalu keluarkan melalui bokong hehehehe......). a. Login ke Blogger. b. Di halaman Dasbor, kita pilih Rancangan. c. Kemudian pilih Edit HTML d. Beri tanda centang pada Expand Template Widget e. Cari kode f. Taruh (copy paste) kode berikut ini di atasnya
h. save template gimana sob, mudahkan, perlu ketelitian sob, jangan keburu-buru nanti malah kacau hasilnya, semoga bermanfaat ya sob :)
Read more at: http://www.hajsmy.us/2011/06/cara-membuat-related-post-thumbnails.html
Read more at: http://www.hajsmy.us/2011/06/cara-membuat-related-post-thumbnails.html

No comments:
Post a Comment