Cara Membuat Sitemap atau Peta Situs Untuk Blogspot - Sebenarnya tanpa anda sadari jika anda ingin artikel anda cepat terindex oleh google maka anda perlu membuat sitemap untuk blog anda. Banyak cara untuk membuat site map dari yang di pasang pada template anda sampai yang sangat simple. Disini saya hanya akan menjelaskan cara membuat sitemap untuk blog anda dan submit ke Google webmaster.
Seperti yang telah dikatakan sebelumnya sitemap atau peta situs membantu membuat artikel anda terindeks dengan sangat cepat. Selain itu juga anda bisa submit sitemap pada search engine seperti Google, Bing, Yahoo, atau pun webmaster tools, silahkan baca cara menggunakan webmaster tools.
yang menjadi masalah adalah banyak yang bingung dan tidak tahu seperti apakah sitemap itu, bagi pengguna blog dari platform Blogspot untuk membuat sitemap cukup mudah. Saya akan menjelaskan sitemap atau peta situs untuk blogspot.
Misalnya Homepage blog anda adalah "http://tipstrikblogspot.blogspot.com", maka sitemap atau peta situs blog anda adalah "http://tipstrikblogspot.blogspot.com/feeds/posts/default?max-results=400". Jadi anda cukup menambahkan ahiran "feeds/posts/default?max-results=400". Dan sitemap atau peta situs blog anda sudah jadi.
Sekarang anda hanya perlu submit sitemap pada google webmaster. Caranya baca cara mendaftar di google webmaster tools.
Bagaimana? Mudahkan... sekarang blog anda sudah memiliki sitemap atau peta situs dan semoga artikel anda cepat terindex oleh google. Selanjutnya baca cara mendaftar google analytics.
Sunday 30 June 2013
Monday 24 June 2013
DOWNLOAD SOAL UN MATEMATIKA SMP TERBARU
kali ini saya mempost kumpulan soal UN matematika SMP. Mungkin akan bermanfaat bagi adik adik yang masih duduk di kelas tiga SMP. sebagai sedikit gambaran saja untuk menghadapi ujian nasional yang akan dihadapi. semoga bermanfaat bagi adik adik semua.
untuk download silakan klik link di bawah ini:
Sunday 23 June 2013
DOWNLOAD PREDIKSI SOAL UN BAHASA INGGRIS SMA IPA
Bahasa Inggris merupakan salah satu mata pelajaran di sekolah yang kebanyakan para siswa menakuti pelajaran ini. apalagi pelajaran ini adalah pelajaran yang di UN-kan. untuk itu kali ini saya akan memberikan prediksi soal UN untuk bahasa Inggris yang kiranya dapat menjadi gambaran untuk menempuh UN pelajaran Bahasa Inggris,
Jenis Soal: Soal Bahasa Inggris
untuk download silakan klik:
prediksi soal UN Bahasa Inggris SMA
Jenis Soal: Soal Bahasa Inggris
untuk download silakan klik:
prediksi soal UN Bahasa Inggris SMA
Saturday 22 June 2013
DOWNLOAD SOAL USM STAN DAN PEMBAHASAN
sekolah tinggi akutansi negara (STAN) merupakan salah satu sekolah yang dicari oleh ribuan orang dari sabang sampai merauke. jika anda salah satunya mungkin anda akan terbantu dengan soal soal yang pernah keluar pada USM STAN tahun tahun sebelumnya.
nah untuk download silahkan langsung aja klik link di bawah ini:
kumpulan soal dan pembahasan USM STAN
usm d iv stan akuntansi & kurikulum khusus tahun 2010
nah untuk download silahkan langsung aja klik link di bawah ini:
kumpulan soal dan pembahasan USM STAN
usm d iv stan akuntansi & kurikulum khusus tahun 2010
Tuesday 18 June 2013
DOWNLOAD KUMPULAN SOAL FISIKA SMA
 kali ini akan diberikan kumpulan soal fisika sesuai dengan materi yang di pelajari di kelas xii agar kalian semua siap dalam menghadapi ujian nasional yang akan dilaksanakan. semoga bermanfaat bagi kalian semua.
kali ini akan diberikan kumpulan soal fisika sesuai dengan materi yang di pelajari di kelas xii agar kalian semua siap dalam menghadapi ujian nasional yang akan dilaksanakan. semoga bermanfaat bagi kalian semua.jenis soal: soal fisika
untuk download klik link berikut:
soal-soal fisika sma kelas XII IPA
DOWNLOAD SOAL SNMPTN NEGRI GRATIS
SNMPTN adalah salah satu tes saringan masuk ke perguruan tinggi negri. untuk menyukseskan anda dalam hal ini kali ini akan diberikan soal soal SNPTN. semoga bermanfaat bagi anda semua.
untuk download anda bisa klik link di bawah ini:
soal soal ptn negri 2008
untuk download anda bisa klik link di bawah ini:
soal soal ptn negri 2008
Sunday 16 June 2013
CARA MUDAH MENDAFTARKAN BLOG KE ALEXA
Cara Mendaftarkan Blog Ke Alexa - Banyak para blogger yang tidak tau cara mendaftarkan blog mereka ke alexa, mereka lebih tau cara menginstal Alexa Toolbar saja. tetapi tahukah anda semua kita perlu daftarkan blog kita ke Alexa agar penilaian terhadap blog kita lebih akurat, karena data blog kita akan ada di data base alexa.
keuntungan mendaftarkan blog kita ke alexa adalah mempercepat penurunan alexa rank dari blog kita terlebih kita MEMASANG ALEXA TOOLBAR maka akan semakin cepat alexa rank kita turun atau makin kecil.
Oneto Efendy
keuntungan mendaftarkan blog kita ke alexa adalah mempercepat penurunan alexa rank dari blog kita terlebih kita MEMASANG ALEXA TOOLBAR maka akan semakin cepat alexa rank kita turun atau makin kecil.
Mengklaim Blog di Alexa.
- Kunjungi Halaman http://www.alexa.com/siteowners/claim.
- Masukan url blog anda seperti dibawah dan klik "Claim Your Site"
- Anda diminta memilih paket, silahkan klik yang "FREE"
- Anda akan di minta untuk verivikasi blog anda dan ada dua cara yang diberikan. Pilih cara kedua karena lebih mudah.
- Buka template anda, Copy-paste kode didalam kotak merah tepat dibawah kode <Head> dan save.
- kembali kehalaman verivikasi dan tekan tombol "Verify my ID" (jika anda melakuakan dengan benar maka akan terlihat pemberiahuan
- klik next
- silahkan isi formulir dibawah sesuai blog anda.
- Setelah semuanya selesai silahkan klik save.
Oneto Efendy
Saturday 15 June 2013
Memasang Alexa Toolbar di Firefox dan Chrome
Memasang Alexa Toolbar di Mozila firefox dan Chrome - Berfungsi untuk menurunkan pagerank alexa blog anda, karena penilaian alexa yaitu dengan cara mengunakan toolbar yang dipasang di tiap-tiap broswer setiap pengguna internet. bahkan jika anda membuka blog anda dengan memasang alexa toolbar sebelumnya maka itu sudah termasuk kedalam perhitungan alexa, jadi jika anda blogger aktif yang hampir setiap hari membuka blog anda maka bukan tidak mungkin dalam satu bulan blog anda sudah berada di posisi satu juta kebawah. jadi sangat rugi jika anda tidak memasang alexa toolbar.
Kali ini saya akan menjelaskan cara memasang alexa toolbar pada firefox dan chrome
2. Karena alexa Toolbar ini adalah jenis Add-Ons maka lakukan seperti anda menginstal odd-ons.
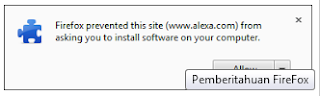
3. Silahkan klik Allow jika gambar seperti dibawah muncul.
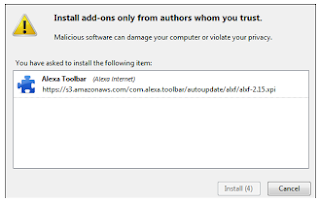
4. Tunggu sampai proses download selesai dan klik instal.
5. Setelah proses instal selesai akan muncul pop-up dan klik tombol restar.
6. Setelah restar berhasil maka Alexa toolbar sudah terinstal
Oneto Efendy
Kali ini saya akan menjelaskan cara memasang alexa toolbar pada firefox dan chrome
Memasang Alexa Toolbar Pada Firefox
1. Buka halaman Alexa Toolbar, klik tombol instal Alexa Toolbar2. Karena alexa Toolbar ini adalah jenis Add-Ons maka lakukan seperti anda menginstal odd-ons.
3. Silahkan klik Allow jika gambar seperti dibawah muncul.
4. Tunggu sampai proses download selesai dan klik instal.
5. Setelah proses instal selesai akan muncul pop-up dan klik tombol restar.
6. Setelah restar berhasil maka Alexa toolbar sudah terinstal
Memasang Alexa Toolbar Pada Chrome
- Buka halaman http://www.alexa.com/toolbar.
- Klik "Instal Alexa Extentions"
- Klik tombol "+ Add to Chrome" lalu Klik "Add"
- Tunggu hingga proses download selesai, dan akan muncul halaman baru
- Klik "Accept and Enable"
- Anda akan diminta untuk mengisi beberapa data, jika tidak bersedia silahkan klik "No, Thank's"
- Nantinya Alexa Toolbar akan muncul pada browser saudara Google Chrome saudara di bagian kanan atas.
Oneto Efendy
Tuesday 11 June 2013
CARA MUDAH MEMBUAT READ MORE OTOMATIS DI BLOG
Cara Mudah Membuat Read More Otomatis di Blog – banyak para blogger yang masih kebingungan untuk membuat readmore secara otomatis di blog mereka, walaupun banyak sekali artikel-artikel yang mebahas bagaimana cara membuat readmore otomatis. Hal ini disebabkan karena banyaknya artikel yang copas padahal si pemilik blog sendiri tidak faham dengan caranya. Disini saya akan menjelaskan cara membuat readmore otomatis secara detail sehingga blogger pemula sekalipun bisa membuatnya.
Ngomong-ngomong mungkin blogger pemula atau newbie masih bingung apa itu readmore?. Read more adalah penggalan dalam sebuah artikel, biasanya hanya menampilkan beberapa kalimat saja dan biasanya di tandai dengan kata “READ MORE”, “BACA SELENGKAPNYA”, ” LANJUTKAN MEMBACA”, dll.
Manfaat readmore juga untuk mempersingkat atau merapihkan artikel yang panjang, jadi postingan artikel anda akan tersusun rapi dengan hanya menampilkan gambar dan beberapa kalimat saja.
Untuk demonya silahkan klik link dibawah ini.
Ket: Kata kuncinya adalah didalam kotak hitam "BLOG POSTS / POSTINGAN BLOG" jika anda menggunakan bahasa indonesia.
sekian dulu sari saya untuk cara membuat readmore semoga bermanfaat dan jika masih ada yang tidak dimengerti anda dipersilahkan untuk bertanya langsung.
Ngomong-ngomong mungkin blogger pemula atau newbie masih bingung apa itu readmore?. Read more adalah penggalan dalam sebuah artikel, biasanya hanya menampilkan beberapa kalimat saja dan biasanya di tandai dengan kata “READ MORE”, “BACA SELENGKAPNYA”, ” LANJUTKAN MEMBACA”, dll.
Manfaat readmore juga untuk mempersingkat atau merapihkan artikel yang panjang, jadi postingan artikel anda akan tersusun rapi dengan hanya menampilkan gambar dan beberapa kalimat saja.
Untuk demonya silahkan klik link dibawah ini.
Cara membuat readmore otomatis dengan gambar
- Silahkan buka template anda. Pilih: TEMPLATE >> EDIT.
- Cari Kode </head>.
- Copy paste kode dibawah ini tepat di atas kode </head>
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
/******************************************
Auto-readmore link script, (for blogspot)
by: http://trikseosimple.blogspot.com/
********************************************/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
- Save Template anda.
- Kemudian scroll template anda kebawah cari kode seperti berikut:
Ket: Kata kuncinya adalah didalam kotak hitam "BLOG POSTS / POSTINGAN BLOG" jika anda menggunakan bahasa indonesia.
- Jika suda menemukan kode seperti gambar di atas silahkan klik anda panah kecil warna hitam sebelah kiri.
- Setelah tanda panah kecil di klik maka akan ada tampilan seprti gambar berikut
- Cari kode yang di tandai dengan kotak hitam. "POST' VAR='POST'".
- Setelah ketemu klik tanda panah yang lurus dengan kode tersebut.
- selanjutnya akan terbuka kode kode yang lain.
- geser atau scrol ke bawah dan cari kode
<data:post.body/>
- Setelah ketemu hapus kode diatas dan ganti dengan kode dibawah ini:
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url'>READ MORE - <data:post.title/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
- Klik SAVE / SIMPAN dan lihat hasilnya.
sekian dulu sari saya untuk cara membuat readmore semoga bermanfaat dan jika masih ada yang tidak dimengerti anda dipersilahkan untuk bertanya langsung.
Sunday 9 June 2013
TEMPLATE SIMPLE RINGAN SEO-FRIENDLY
Template Blog Simple SEO Friendly – Alhadulillah ahirnya selesai juga template blogspot ini, template ini saya berinama Template-0613. Sebenarnya ini salah satu template dari penyedia template gratis yang saya edit semuanya dari head, body, sampai footer, pokonya semuanya saya edit. Template seo ini sebenarnya saya coba adaptasi dari salah satu blog yang membahas tentang trik seo tetapi saya merubah warnanya sehingga memiliki karakter sendiri.
Sebenarnya anda bisa edit template anda sendiri agar lebih seo friendly, untuk caranya silahkan buka CARA EDIT TEMPLATE AGAR SEO.
Template ini sudah memenuhi standar seo sehingga anda tidak perlu mengeditnya lagi apa lagi anda yang tidak mengerti tentang kode htlm jadi template ini sudah praktis tinggal pakai saja. Tetapi template ini tidak bisa di edit melalui perancang blogspot.
Adapun kelebihan template ini adalah sebagai berikut:
Anda bisa melihat terlebih dahulu atau langsnug download templatenya.
Jika anda tertarik menggunakannya silahkan gunakan template tersebut secara gratis. Mugkin bagi yang sudah pernah melihat blog om Riky pasti senang dengan template ini. Silahkan bertanya jika ada yang tidak dimengerti.
Itu saja mungkin yang bisa saya jelaskan mengenai template seo ini karena saya bingung mau menjelaskan bagaimana lagi. Saya ucapkan trimakasih bagi yang sudah mampir dan silahkan nikmati template ini jika anda suka. ^_^
Sebenarnya anda bisa edit template anda sendiri agar lebih seo friendly, untuk caranya silahkan buka CARA EDIT TEMPLATE AGAR SEO.
Template ini sudah memenuhi standar seo sehingga anda tidak perlu mengeditnya lagi apa lagi anda yang tidak mengerti tentang kode htlm jadi template ini sudah praktis tinggal pakai saja. Tetapi template ini tidak bisa di edit melalui perancang blogspot.
Adapun kelebihan template ini adalah sebagai berikut:
- Judul (tag title) sudah menggunakan tag H1.
- Post title menggunakan tag H2.
- Dilengkapi breadcrumbs.
- Dilengkapi related post / Artikel terkait.
- Sudah menggunakan dinamic heading.
- Loading sangat rcepat.
- Judul widget menggunakan tag H4.
- Jika anda membuka artikel anda maka akan menampilkan judul artikel tersebut.
- Pokonya masih banyak lagi yang lainnya dan sudah memenuhi standar seo.
Anda bisa melihat terlebih dahulu atau langsnug download templatenya.
NOTE: Tolong Hargai Saya, Jangan Hapus Credit Link!!!
Untuk modifikasi widget header menjadi h4 dan lainnya baca modifikasi template simplae ringan seo-friendly
Untuk modifikasi widget header menjadi h4 dan lainnya baca modifikasi template simplae ringan seo-friendly
Itu saja mungkin yang bisa saya jelaskan mengenai template seo ini karena saya bingung mau menjelaskan bagaimana lagi. Saya ucapkan trimakasih bagi yang sudah mampir dan silahkan nikmati template ini jika anda suka. ^_^
Thursday 6 June 2013
TIPS UNTUK MEMILIH TEMA BLOG YANG TERBAIK
Tips Memilih Tema Blog Yang Baik - Sebaiknya sebelum anda memulai blogging anda harus menentukan tema blog terlebih dahulu karena menentukan blog anda di masa mendatang.
Selanjutnya jika anda salah dalam memilih tema maka kemungkinan besar anda akan menemui masalah-masalah seperti berikut.
Tidak heran banyak blogger pemula yang gagal karena menganggap remeh atau mengabaikan tahapan memilih tema.
Atau anda bisa menjawab beberapa bertanyaan berikut
Banyak para pemula yang ikut-ikutan membuat blog yang tidak mereka kuasai ilmunya karena tergiur dengan blog-blog yang sukses.
• Musik
• Olahraga
• Berita
• Otomotif
• Hiburan
• Seni
• Bisnis
• Referensi
• Edukasi
• Game
• Komputer
• Rekreasi
• Internet
• Blogging
• Agama
• Sosial
• Pribadi
• Dll
Anda bisa memilih dua atau lebih tema blog yang masih saling berhubungan, contoh biasanya tema internet bisa berkaitan dengan tema blogging dll, sebaiknya pilih yang berkaitan dengan hobi anda agar blog anda akan bermanfaat dan tidak sia-sia.
Baca Juga: TIPS MEMBUAT ARTIKEL YANG SEO
Semoga semuanya bisa membantu anda dan selanjutnya anda anda perlu mempelajari cara meriset kata kunci untuk membantu membangun blog yang powerfull.
Apakah Memilih Tema Blog Penting?
Jawabanya tentu saja “Iya”, karena nantinya akan mempengaruhi isi dari blog yang akan anda buat dan mempengaruhi jumlah pengunjung atau jumlah target pengunjung blog. Karena setiap tema blog memiliki presentase yang berbeda dalam jumlah peminatnya, sbagai contoh jika anda memilih tema pertanian maka jumlah pengunjung yang mencari tema tentang pertanian akan lebih sedikit dibanding dengan tema bisnis online. Karena itu akan mempengaruhi proses SEO.Selanjutnya jika anda salah dalam memilih tema maka kemungkinan besar anda akan menemui masalah-masalah seperti berikut.
- Anda akan kehabisan materi untuk artikel blog anda
- Blog anda akan sulit bersaing dengan blog lain.
- Dan anda akan merasa bosan mengelola blog anda
Tidak heran banyak blogger pemula yang gagal karena menganggap remeh atau mengabaikan tahapan memilih tema.
Bagaimana Memilih Tema yang Terbaik?
Sebenarnya jawaban dari pertanyaan ini ada pada diri anda masing-masing. Karena anda bisa menentukan tema blog berdasarkan kemampuan yang anda miliki.Atau anda bisa menjawab beberapa bertanyaan berikut
- Apa tujuan anda membuat blog?
- Apakah blog anda menjadi sarana berbagi?
- Apakah blog anda digunakan untuk usaha?
Banyak para pemula yang ikut-ikutan membuat blog yang tidak mereka kuasai ilmunya karena tergiur dengan blog-blog yang sukses.
Apa Tema Blog Anda?
Bagaimana apakah anda sudah mendapat pencerahan tentang cara memilih tema blog? Jika belum berikut akan saya berikan list dari tema-tema blog yang umum, silahkan pilih berdasarkan basik atau kemampuan dan pengetahuan anda• Musik
• Olahraga
• Berita
• Otomotif
• Hiburan
• Seni
• Bisnis
• Referensi
• Edukasi
• Game
• Komputer
• Rekreasi
• Internet
• Blogging
• Agama
• Sosial
• Pribadi
• Dll
Anda bisa memilih dua atau lebih tema blog yang masih saling berhubungan, contoh biasanya tema internet bisa berkaitan dengan tema blogging dll, sebaiknya pilih yang berkaitan dengan hobi anda agar blog anda akan bermanfaat dan tidak sia-sia.
Baca Juga: TIPS MEMBUAT ARTIKEL YANG SEO
Semoga semuanya bisa membantu anda dan selanjutnya anda anda perlu mempelajari cara meriset kata kunci untuk membantu membangun blog yang powerfull.
Tuesday 4 June 2013
CARA MENGHAPUS ANGKA PADA LABEL
Cara Menghapus Angka Pada Label – Seperti pada umumnya setiap masing-masing label mempunyai angka-angka yang menunjukan jumlah artikel pada sebuah label. Label sendiri adalah sebuah tags untuk mengelompokan masing-masing dari setiap jenis atau katagori tertentu.
Para blogger umumnya menyukai label dengan angka karena menunukan jumlah artikel dalam label tersebut tetapi tidak sedikit yang ingin menghilangkan angka tersebut karena beberapa faktor. Jika saudara perhatikan navbar di bawah header dari blog ini adalah label-label yang saya hilangkan angkanya sehingga terlihat seperti navbar, sedangkan navbar yang asli berada di atas header.
Jika sahabat tertarik untuk menghilangkan angka-angka pada label silahkan ikuti tuorial simple berikut ini:
Saya ahiri saja tutorial cara menghapus angka pada label semoga bisa membantu anda.
Para blogger umumnya menyukai label dengan angka karena menunukan jumlah artikel dalam label tersebut tetapi tidak sedikit yang ingin menghilangkan angka tersebut karena beberapa faktor. Jika saudara perhatikan navbar di bawah header dari blog ini adalah label-label yang saya hilangkan angkanya sehingga terlihat seperti navbar, sedangkan navbar yang asli berada di atas header.
Jika sahabat tertarik untuk menghilangkan angka-angka pada label silahkan ikuti tuorial simple berikut ini:
Cara Menghapus Angka Pada Label
- Tentu saja berhubungan dengan template anda, silahkan pilih TEMPLATE dan klik EDIT HTML.
- Setelah kotak HTML terbuka silahkan klik di sembarang tempat selanjutnya tekan Ctrl+F. Kotak kecil akan muncul di pojok kanan kotak HTML.
- Masukan kode (<data:label.count/>) di kotak tersebut dan tekan enter.
- Setelah ketemu hapus kode tersebut.
- Selanjutnya klik SAVE / SIMPAN
- Lihat hasilnya.
Saya ahiri saja tutorial cara menghapus angka pada label semoga bisa membantu anda.
Monday 3 June 2013
MEMBUAT SEMUA LINK BLOG MENJADI NOFOLLOW
Membuat semua link yang keluar dari blog kita menjadi dofollow sangat penting, karena menghindari kebocoran-kebocoran yang akan menyebabkan rank kita menurun. selain link keluar terlalu sering di jiplakpun membuat artikel-artikel kita mengalami penurunan page rank walaupun tidak secara beasar-besaran tetapi jika terus menerus maka lama-lama akan mengalami anjlok yang sangat besar dan berdampak negatif, oleh karena itu kita perlu membuat link yang menuju halaman ke luar website kita menjadi nofollow.
Sebuah cara sederhana namun efektif ini akan membuat semua link yang menuju keluar dari blog anda akan menjadi nofollow secara otomatis. silahkan ikuti langkah mudah berikut.
- Pilih TEMPLATE pada blog anda
- Cari kode </head>
- Tepat di atasnya letakan kode berikut ini
Keterangan: Silahkan ganti http://trikseosimple.blogspot.com/ dengan url anda.
- Save template anda
selanjutnya secara otomatis semua link di blog anda menjadi nofollow. untuk mengeceknya silahkan instal add-ons berikut ini:
* untuk Mozila firefox: Nofollow
* untuk Chrome: NoFollow
instal ad-ons tersebut dan lihat hasilnya
Begitulah cara membuat semua link nofollow, sekian dulu dari saya semoga dapat membantu dan bermanfaat.
Sebuah cara sederhana namun efektif ini akan membuat semua link yang menuju keluar dari blog anda akan menjadi nofollow secara otomatis. silahkan ikuti langkah mudah berikut.
- Pilih TEMPLATE pada blog anda
- Cari kode </head>
- Tepat di atasnya letakan kode berikut ini
<!--silahkan hapus ini jka template anda memakai jQuery.js file-->
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.js' type='text/javascript'></script>
<!--End-->
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery('a[href*="http://"]:not([href*="http://trikseosimple.blogspot.com/"])').attr('rel', 'nofollow');
jQuery('a[href*="https://"]:not([href*="http://trikseosimple.blogspot.com/"])').attr("target", "_blank");
});
</script>
Keterangan: Silahkan ganti http://trikseosimple.blogspot.com/ dengan url anda.
- Save template anda
selanjutnya secara otomatis semua link di blog anda menjadi nofollow. untuk mengeceknya silahkan instal add-ons berikut ini:
* untuk Mozila firefox: Nofollow
* untuk Chrome: NoFollow
instal ad-ons tersebut dan lihat hasilnya
Begitulah cara membuat semua link nofollow, sekian dulu dari saya semoga dapat membantu dan bermanfaat.
Subscribe to:
Posts (Atom)