Dan ahirnya sampai sekarang pun tehnik bradcrumbs ini masih sangat populer dan hampir semua blog atau website memakai trik breadcrumbs ini. Untuk template dari penyedia-penyedia gratisan biasanya belum dilengkapi breadcrumbs sehingga anda perlu memasangnya sendiri.
Untuk yang tertarik dengan trik breadcrumbs ini dan ingin menggunakannya pada blog anda silahkan ikuti langkah-langkah berikut.
Cara memasang breadcrumbs
- Pada halaman dashboar blog anda pilih menu TEMPLATE
- Cari kode ]]></b:skin (gunakan Ctrl+F untuk mempermudah pencarian)
- Jika sudah menemukan kode tadi letakan kode dibawah ini diatas ]]></b:skin.
.breadcrumbs {padding:5px 5px 5px 0px; margin: 0px 0px 15px 0px; font-size:90%; line-height: 1.4em; border-bottom:3px double #eee;}
- Setelah selesai cari kode seperti dibawah:
<b:includable id='main' var='top'>
- Ganti kode diatas dengan kode dibawah:
<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
<b:loop values='data:post.labels' var='label'>
» <span typeof='v:Breadcrumb'><a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:includable id='main' var='top'>
<b:include data='posts' name='breadcrumb'/>
- Simpan template anda.
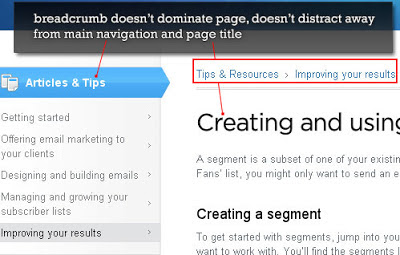
Untuk mengeceknya silahkan buka salah satu artikel diblog anda jika breadcrumbs berhasil dipasang maka akan ada seperti di gambar berikut:
Jika tanda blog anda terlihat seperti di atas maka anda sudah merhasil memasang breadcrumbs dan secara tidak langsung anda juga sudah menerapkan salah satu kriteria template yang seo.
Dengan demikian selesai sudah trik seo cara membuat breadcrumbs, semoga bermanfaat untuk semua.


No comments:
Post a Comment