Oke kalau sahabat tertarik untuk Membuat dan Memasang Tanda Tangan di Blog silahkan lakukan langkah langkah dibawah ini :
1. Cari layanan online yang menyediakan pembuatan tanda tangan gratis, kalau sahabat bingung saya akan mencoba share Membuat Tanda Tangan pada situs http://www.mylivesignature.com/
2. Silahkan sahabat kunjungi situs diatas selanjutnya klick " Click Here To Start"
3. Pada halaman Creating a new signature or font, silahkan sahabat pilih "Using the signature creation wizard" ini apabila sahabat ingin menggunakan wizard signature yang disediakan oleh situs ini.
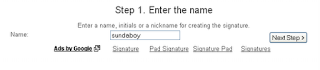
4. Selanjutnya pada halaman step 1. silahkan sahabat masukan nama yang ingin dibuat Tanda Tangan. lalu klick "Next Step"
5. Setelah sahabat masukan nama, langkah selanjutnya pilih bentuk tulisan sesuai dengan keinginan sahabat.
6. Langkah selanjutnya sahabat pilih ukuran Tanda Tangan dengan cara mencentang gambar Tanda Tangan sesuai yang sahabat inginkan.
7. Selanjutnya sahabat pilih warna background dan warna Tanda Tangan
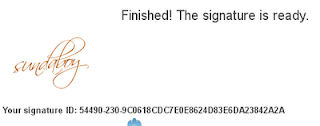
8. Setelah itu klick "Next Step" dan Tanda Tangan sahabat telah berhasil dibuat. Save dan simpan kode ID nya.
Nah kalau sahabat telah membuat Tanda Tangan Online sekarang tinggal memasukan Tanta Tangan yang telah sahabat buat ke dalam postingan.
Cara Memasang Tanda Tangan Pada Postingan Blog
1. Login ke Blogger
2. Pilih Rancangan
3. Pilih Edit HTML dan Centang Expand Widget Template
4. Cari kode <data:post.body/> apabila terdapat dua kode yang sama maka pilih kode yang kedua saja
5. Copy kode dibawah ini lalu pastekan tepat dibawah kode <data:post.body/>
<div style='padding:5px;float:left'>< img border="0" src='URL TANDA TANGAN' /></div>
Keterangan :
float:left = Tanda Tangan tampil disebelah kiri postingan, kalau ingin tampil disebelah kanan tinggal ganti saja dengan right
URL TANDA TANGAN = Simpan link URL Gambar yang sudah sahabat dapatkan tadi
6. Simpan template dan lihatlah hasilnya.





No comments:
Post a Comment